Googleマップの埋め込み方法
プラグインを使わないGoogleマップの表示方法です。カスタマイズをおこなう場合は、あくまで自己責任でお願いいたします。
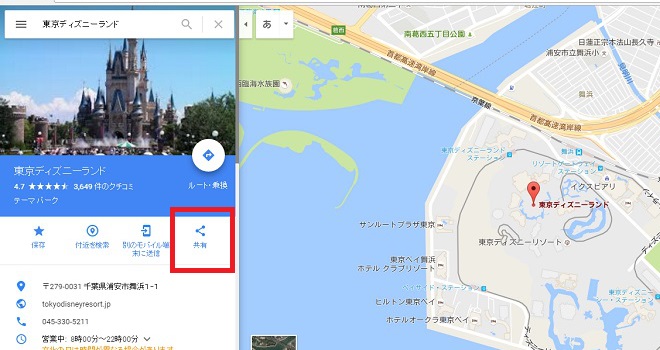
googleマップで埋め込みたい地図を表示させる。
左側の共有をクリックする。

「地図を埋め込む」をクリックすると「html」が表示される。
埋め込む地図の大きさ「小」「中」「大」「カスタム」を選択する。
「html」を埋め込みたい地図にコピーする。

「Xeory Extension」スマートフォンでははみ出てしまう場合の対処方法
テーマによってCSSを記載する場所が違いますので、変更する場合は確認してくださいね。
「Xeory Extension」の場合
「外観」
「テーマの編集」
「スタイルシート style.css」
から
@media screen and (max-width: 767px) {
/* phone */
の場所に
.post-content div.map {
position: relative;
width: 100%;
padding: 75% 0 0 0;
}
.post-content div.map iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}を記載します。
貼り付けたgoogleマップを
<div class="map"> </div>
で囲むとスマートフォンでも画面に収まります。
この方法で、スマートフォンにgoogleマップを表示させた場合、表示までにかなり時間がかかります…
そのままリンクを張り付けた方が良いかもしれません…






















コメントを残す