バズ部「Xeory Extension」で引用タグを用いた時のバックグラウンドの色などのカスタマイズ方法です。カスタマイズをおこなう場合は、あくまで自己責任でお願いいたします。
引用とは
自分の記事(ブログ)に公式サイトや本などから参考になった内容や公式サイトの記事そのものを一部転載する時ありますよね。
その時、自分の記事に他から引用・転載したことが分かるようにしなければなりません。
タグは
<blockquote> </blockquote>
を使います。
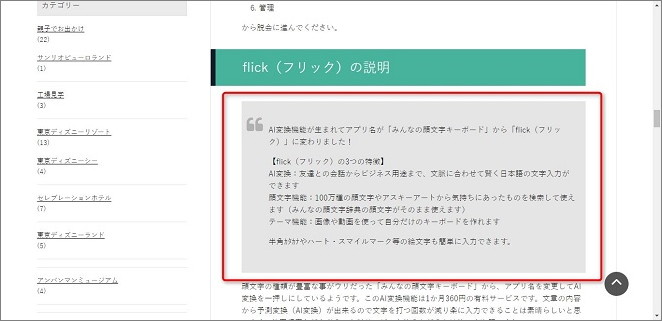
分かりにくいですが引用されています。

カスタマイズ方法
今回は、バズ部「Xeory Extension」の引用タグの背景をもう少し濃くして、引用マークもはっきりさせたいと思います。
ワードプレス管理画面から
- 外観
- テーマの編集
- スタイルシート (style.css)
を選択すると
XeoryExtension: スタイルシート (style.css)の編集画面になります。
スタイルートのcontentの下記部分を探して下さい。
/* —————————————-
* content
—————————————- */
背景が薄かったので、background: #fafafa; の部分を枠線と同じ色 #e5e5e5; に変更しました。
変更前
.post-content blockquote {
clear: both;
margin: 0 0 28px;
padding: 30px 20px 35px 55px;
position: relative;
border: 1px #e5e5e5 solid;
background: #fafafa;
}
変更後
.post-content blockquote {
clear: both;
margin: 0 0 28px;
padding: 30px 20px 35px 55px;
position: relative;
border: 1px #e5e5e5 solid;
background: #e5e5e5;
}
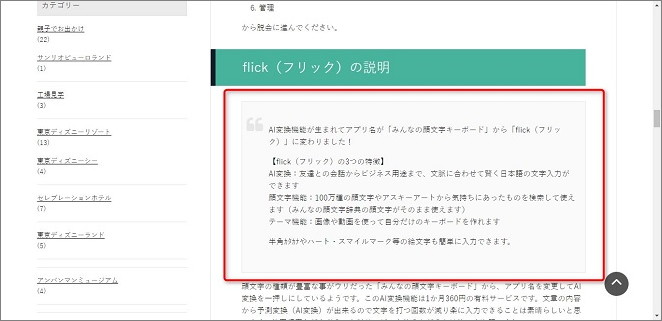
引用マークの色も少し濃くしました。
変更前
.post-content blockquote:before {
content: '';
font-family: 'FontAwesome';
font-size: 36px;
color: #e7e7e7;
position: absolute;
top: 20px;
left: 10px;
}
変更後
.post-content blockquote:before {
content: '';
font-family: 'FontAwesome';
font-size: 36px;
color: #b2b2b2;
position: absolute;
top: 20px;
left: 10px;
}
どうですか少しだけ濃くなりました。