バズ部「Xeory Extension」トップページのスマートフォンでの表示「人気のある記事」、「最近の投稿」の記事数を3記事から5記事表示させる方法です。カスタマイズをおこなう場合は、あくまで自己責任でお願いいたします。
目次
ワードプレス「Xeory Extension」スマーフォンでトップページの表示記事数は3記事
「Xeory Extension」トップページですが、パソコン(PC)では「人気のある記事」、「最近の投稿」が5記事ずつ表示されていますが、スマートフォンでは「人気のある記事」、「最近の投稿」は3記事しか表示されません。
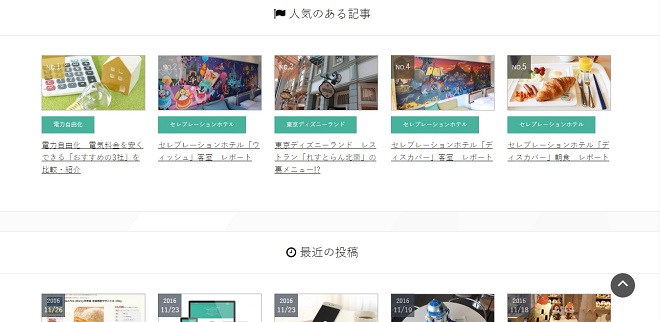
PCでの表示
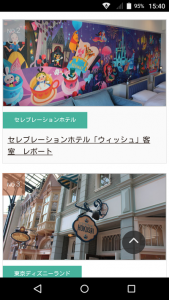
スマートフォンでの表示
ワードプレス「Xeory Extension」スマーフォンでトップページの表示記事数を3記事から5記事にする方法
ワードプレス管理画面から
- 外観
- テーマの編集
- スタイルシート (style.css)
を選択します。
/* ----------------------------------------
* レスポンシブ
---------------------------------------- */
@media screen and (max-width: 991px) {
/* tablet */
を探してください。
この中の
body.home .front-loop .popular_post_box.rank-4, body.home .front-loop .popular_post_box.rank-5, body.home .front-loop .popular_post_box.recent-4, body.home .front-loop .popular_post_box.recent-5 {
display: none;
}
の箇所を探します。
この部分を全てコメントアウトするか削除します。
/*
body.home .front-loop .popular_post_box.rank-4, body.home .front-loop .popular_post_box.rank-5, body.home .front-loop .popular_post_box.recent-4, body.home .front-loop .popular_post_box.recent-5 {
display: none;
}
*/
するとスマートフォンでも表示数が5記事になりますので、確認してみてください。
「display: none;」とは要素自体を表示させないと言う意味です。ここでは4記事目と5記事目を表示させない事を意味しています。