他のサイトで、ワードプレスのテーマ「WING・AFFINGER5」も使っていますが、
記事投稿画面で
記事も文字をちょっと、大きくしたり小さくしたりするときに
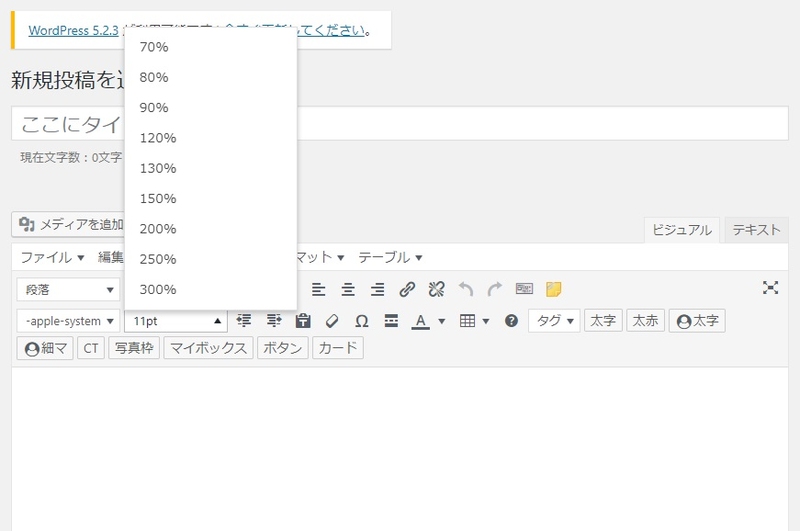
通常の文字の大きさは11ptですが変更した時に、%パーセントの表示を変更しました。
WING・AFFINGER5 では通常の文字の大きさは11pt
変更する場合はパーセント%で表示されちゃいます。

こちらのサイトでは、ワードプレスのテンプレートの一つ
OPENCAGEシリーズの
WordPressテーマ「ストーク」を使っていた事もあり
感覚的に文字の大きさを「pt」で表示したほうが個人的にスッキリ!するので変更してみました。
変更するには
テーマのための関数 (functions.php)に書き込み
WING-AFFINGER5 Child: テーマのための関数 (functions.php)
に下記を書き込みます。
if (!function_exists('st_tiny_mce_before_init')) {
function st_tiny_mce_before_init( $init_array ) {
$init_array['fontsize_formats'] = '8pt 10pt 12pt 14pt 18pt 24pt 36pt';
return $init_array;
}
}好みのサイズに変更するには?
‘8pt 10pt 12pt 14pt 18pt 24pt 36pt’
ここの数字を、お好みのサイズに変更してください。
これで、文字の選択が全て「pt」になりま~す。
























これやるとアフィンガーのスタイル項目減ってしまって、なかなかpt表示させつつスタイルも正常に表示させることができません…涙